[ad_1]
The web site itch.io is likely one of the hottest open marketplaces for indie sport builders and artists to share and promote content material. It options a variety of video games, property and instruments and permits anybody to add their creations totally free.
One of many key options of itch.io is that it permits you to add and run HTML5 video games straight within the browser, no downloading required. This makes it straightforward to get gamers to check out your video games and different tasks. Since Godot helps internet exports, it’s an important choice to share your creations with others.
Getting Began
This tutorial will information you thru the method of exporting your Godot challenge to an internet export and publishing it on itch.io.
To get began, you may both use your personal challenge or obtain the pattern challenge to make use of for instance utilizing the Obtain supplies hyperlink on the prime and backside of this text.
Notice: On the time of writing, internet exports are solely supported for tasks written in GDScript, not C#.
When you selected to make use of the pattern challenge, unzip the supplies to a folder and open the starter challenge in Godot. When you determined to make use of your personal challenge, you may skip the remainder of this part and skip to the Exporting a Net export part.
The pattern challenge is a sport named Aerixa. It’s an countless top-down shooter sport that serves as a sensible instance for the online export.
Run the challenge to see the sport in motion and to check if it’s working as anticipated. When you’re completed, it’s time to export it to an internet export.
Exporting a Net Export
An internet export in Godot makes use of a mixture of HTML, WebAssembly and WebGL 2.0 to create an internet software. Godot makes use of Emscripten to compile the challenge to WebAssembly.
Getting ready For Exporting
To arrange an internet export, begin by deciding on Challenge ▸ Export within the prime menu to open the Export menu.
From right here, click on the Add… button on the prime and choose Net.
This provides an internet export preset to the checklist and selects it.

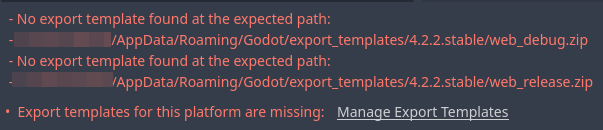
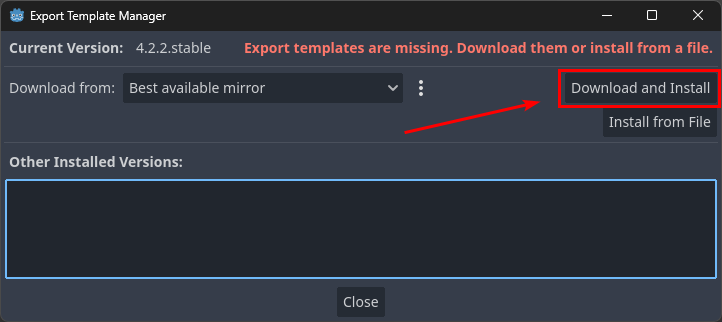
If so, click on the Handle Export Templates hyperlink to open the Export Template Supervisor. Subsequent, click on the Obtain and Set up button on the prime proper to get the required export templates mechanically.

You may depart the export settings on the best at their default values, as these are optimized for desktop browsers. Subsequent, you’ll wish to set the Export Path. That is the trail the place you need the export to the HTML file and supporting information.
To vary the trail, click on the folder icon subsequent to Export Path and use the Save a File dialog to create a brand new folder for the export.
Be sure to call the file index.html, as that’s what itch.io expects to be the entry level.
Now click on the Save button to substantiate the trail.
Creating the Export
To create the precise internet export, click on the Export Challenge… button on the backside of the Export menu.
It will open the Save a File dialog as soon as once more, with an vital distinction: now you can select to export a debug construct.
Debug builds are extra lenient with error dealing with, however they’re slower in terms of efficiency. On platforms like Home windows, macOS and Linux, debug builds additionally include an additional executable to open a console window.
Because you wish to publish your internet export for most people, it’s finest to show off the Export With Debug choice. Now click on the Save button to create the export.
Finalizing the Export
Net video games on itch.io both require a single html file, or a zipper file containing the html file and supporting information. Since Godot’s internet exports requires a number of information to work, you’ll must create a zipper file.
To create the zip, navigate to the output listing of the online export through your OS’ file explorer. Subsequent, choose all information and use an acceptable zip software to your OS to create a zipper file. In my case, I’m utilizing 7zip on Home windows. The identify of the zip doesn’t matter, so something goes.
With the online export prepared and zipped, you may transfer on to itch.io to publish your sport.
Publishing to itch.io
Step one is to log in to itch.io. Navigate to https://itch.io/ and log in to your account. When you don’t have an account but, you must register first.
Making a New itch.io Challenge
Step one to publish a sport to itch.io is to create a brand new challenge. The quickest approach to try this is through the Creator Dashboard. When you’ve opened your dashboard, scroll to the underside and click on the Create new challenge button.
It will open a web page the place you may fill in details about your challenge. As a common rule, you need this to be as full as attainable so your challenge will get extra visibility.
For the pattern challenge, these is the final data (all the things above Pricing) I stuffed in:
Be happy to alter any of the fields to your desire, apart from Type of challenge. It’s finest to alter it to HTML when creating internet tasks as that may increase the quantity of tourists to your challenge.
The challenge pricing solely applies to downloads, to not internet builds so it’s not related on this case. Nonetheless, you may add a demo of a sport you made as the online construct after which distribute the total model as a paid obtain. For the pattern challenge, I’m leaving the pricing at its default “$0 or donate” worth.
[ad_2]












